第一个插件
安装依赖
bash
npm install -g yo generator-code生成代码
shell
jiubanqingchen@MacBookPro cyberwing-code-tool % yo code
_-----_ ╭──────────────────────────╮
| | │ Welcome to the Visual │
|--(o)--| │ Studio Code Extension │
`---------´ │ generator! │
( _´U`_ ) ╰──────────────────────────╯
/___A___\ /
| ~ |
__'.___.'__
´ ` |° ´ Y `
? What type of extension do you want to create? New Extension (TypeScript)
? What's the name of your extension? cyberwing-code-tool
? What's the identifier of your extension? cyberwing-code-tool
? What's the description of your extension? 拾贝云代码生成插件
? Initialize a git repository? No
? Which bundler to use? unbundled
? Which package manager to use? (Use arrow keys)
❯ npm
yarn
pnpm运行
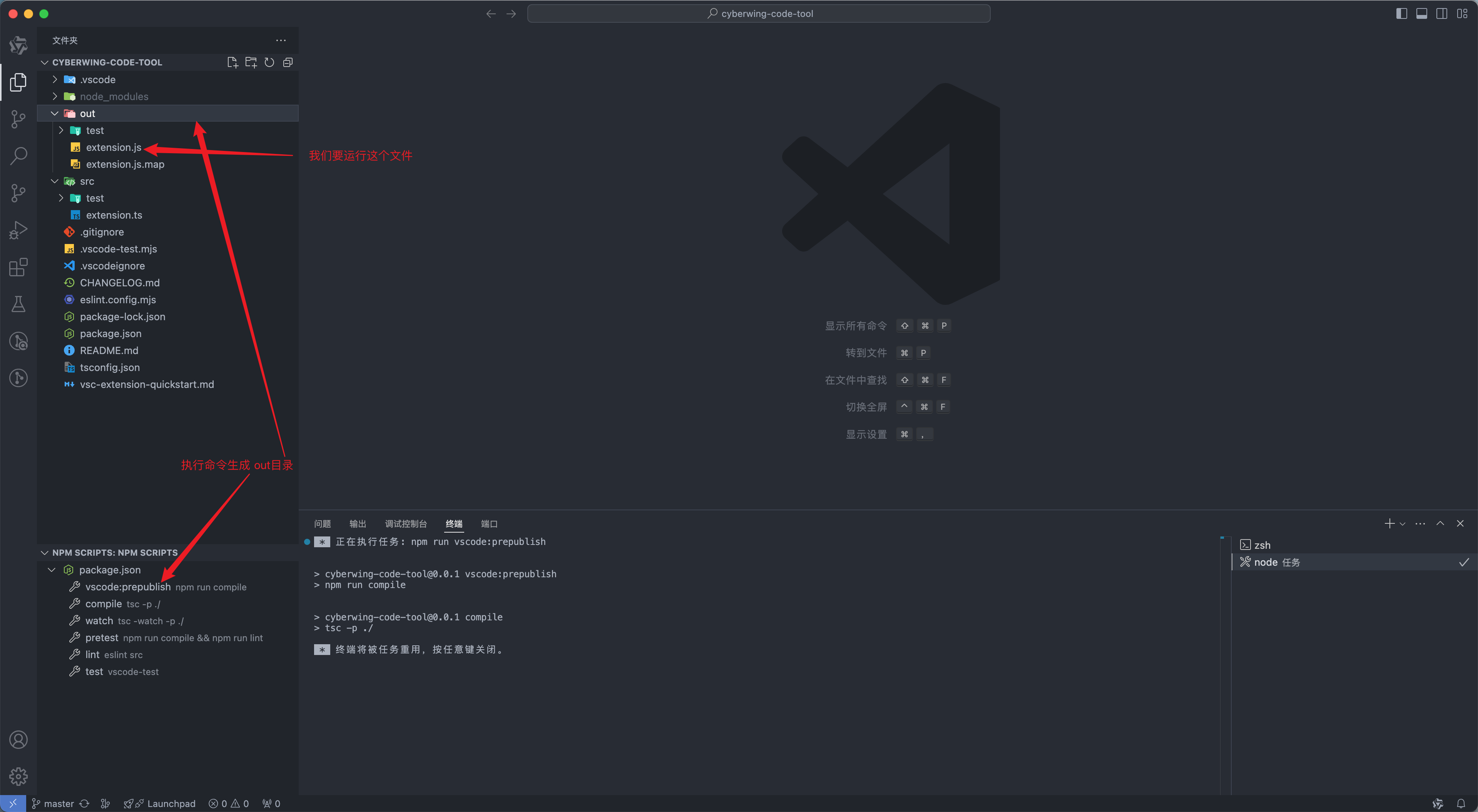
运行 vscode:prepublish 生成 out 目录
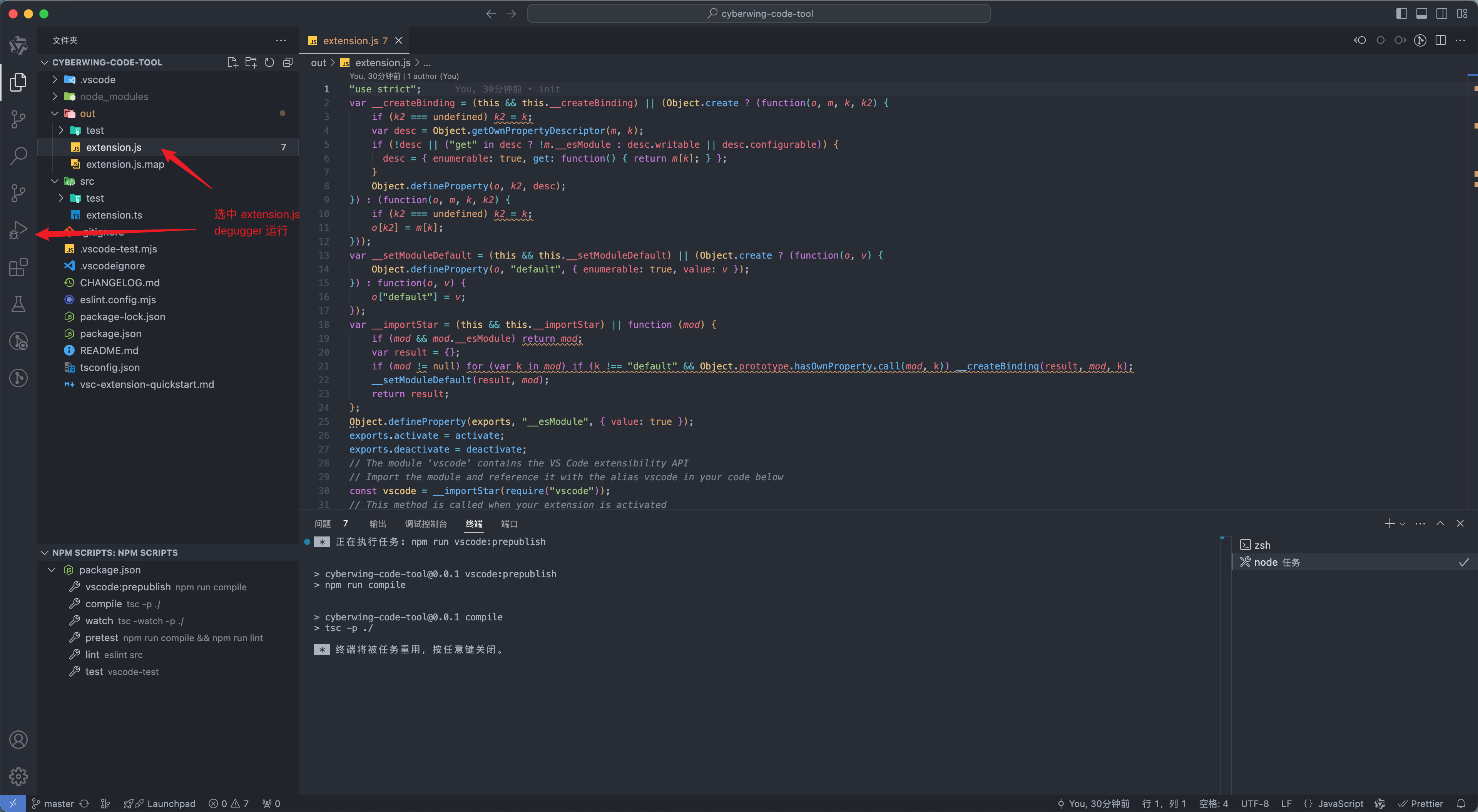
选中 out 目录下的 extension.js 并运行
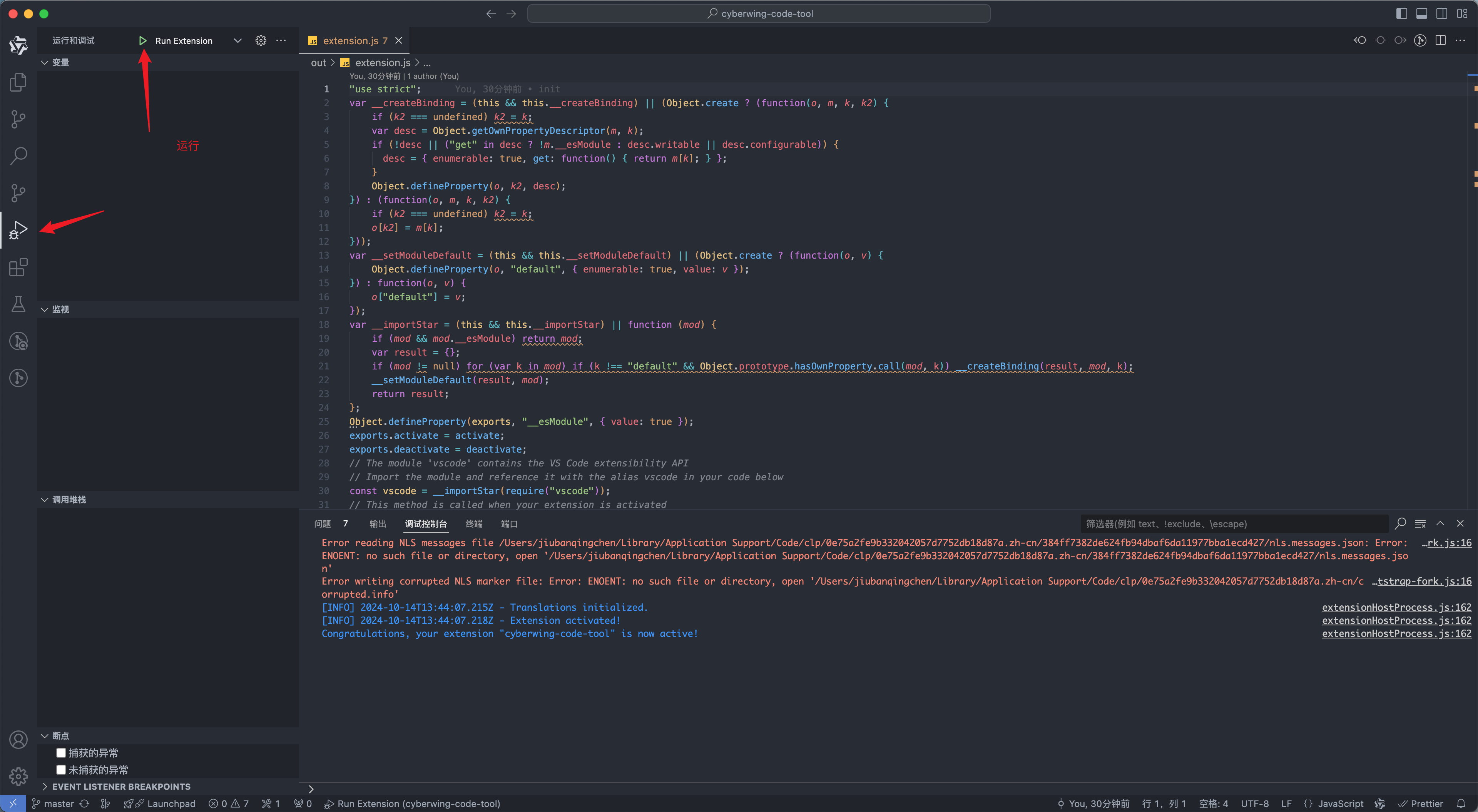
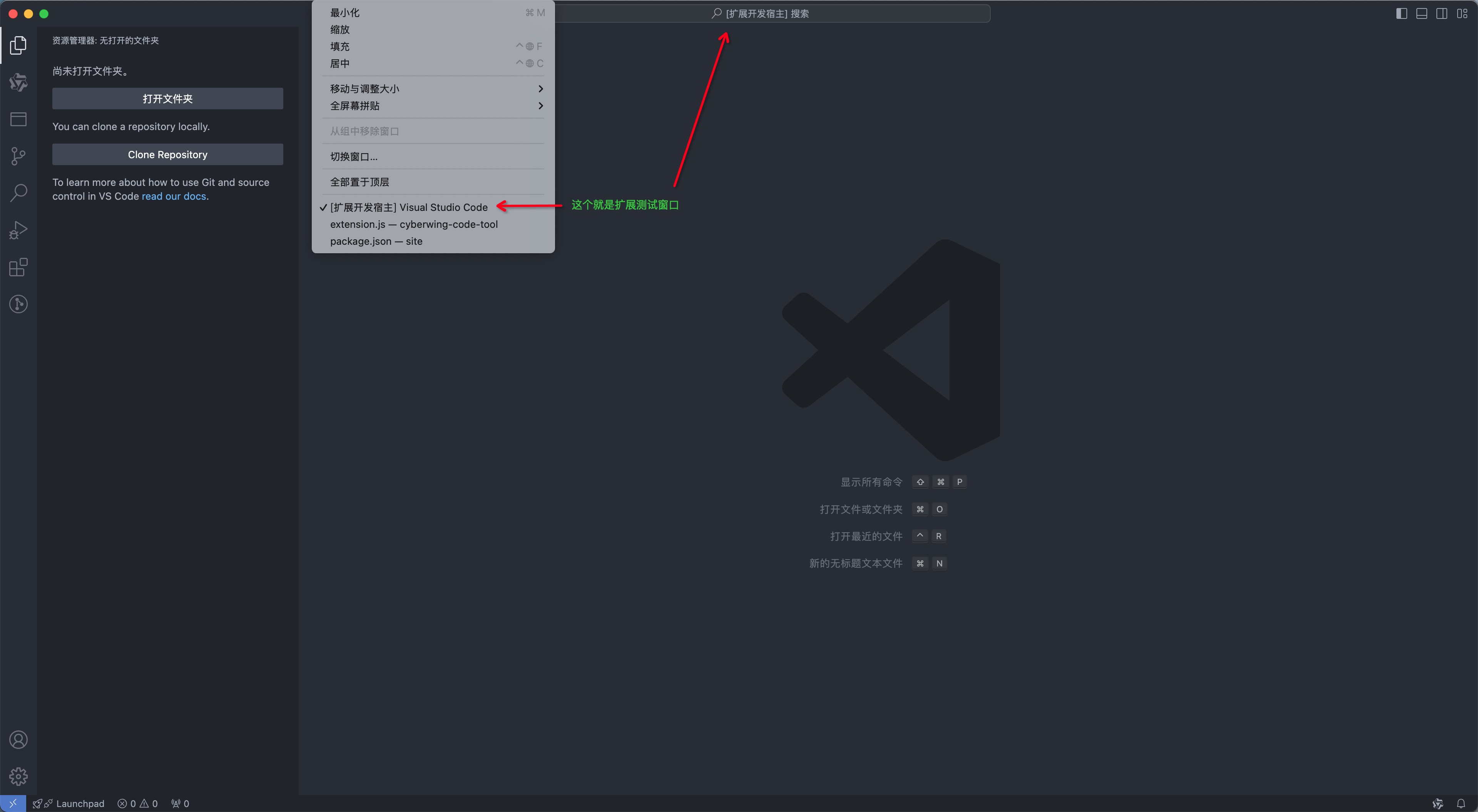
运行后会打开一个新的窗口 窗口名称前面会显示 扩展开发宿主
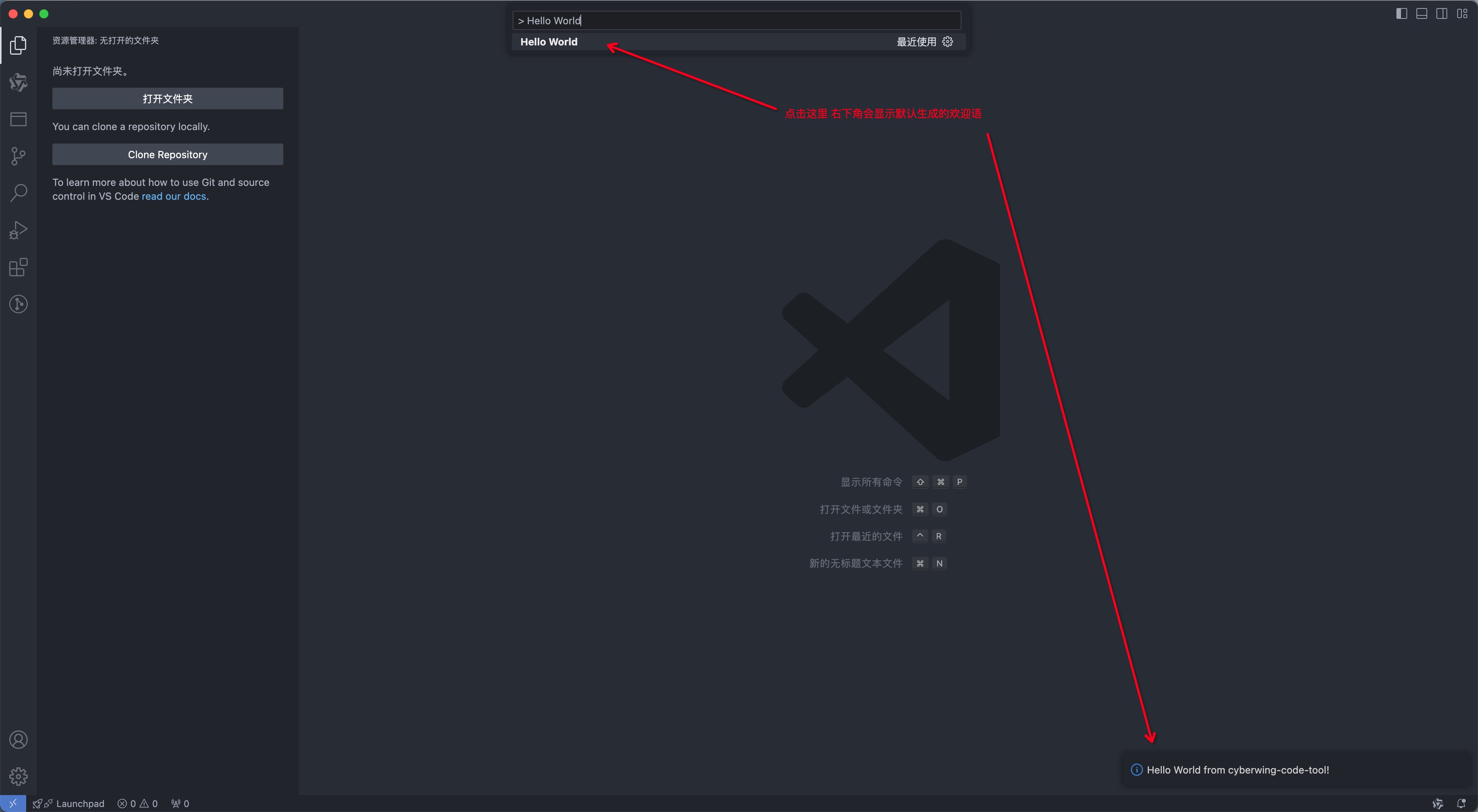
运行默认生成的 Hello World 命令
到此为止 插件就生成成功啦 🎉 🎉 🎉
常见问题
找不到 Hello World 命令
在 扩展开发宿主 窗口中运行默认生成的 Hello World 命令 显示未找到 命令
可能情况是 本地的 vscode 版本与 当前生成的插件代码中的版本不一致导致的问题;需要在 package.json 文件中指定的 vscode 版本号