将静态网页分享到微信QQ 迁移
最近自己在捣腾自己的个人博客网站,博客网站大致修改完了。写了几篇文章,想将其分享到wx或者qq
需求
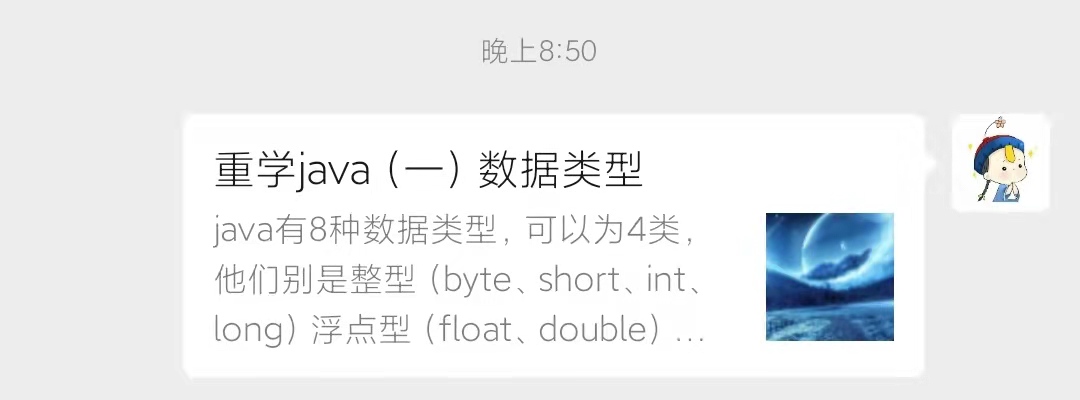
我想要的样子
直接分享的样子
 这一看 区别就来了 很显然不是我想要的,然后我就去看了看别人的文章,稀里糊涂的注册了一个微信公众号(个人)
这一看 区别就来了 很显然不是我想要的,然后我就去看了看别人的文章,稀里糊涂的注册了一个微信公众号(个人)
话不多屁,直接开饭
微信开发平台
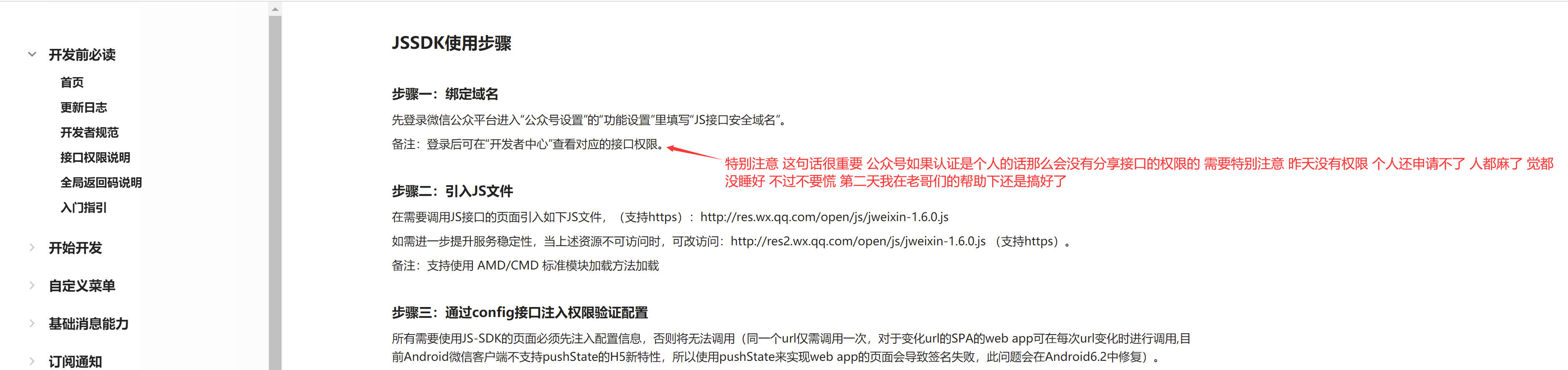
先看看微信开放平台的文档
如果你需要使用分享接口 你得先有微信认证
今天早上有老哥在群里@我说可以用测试账号进行分享 整个人都哇塞起来了 立马打开电脑捣腾起来
测试账号
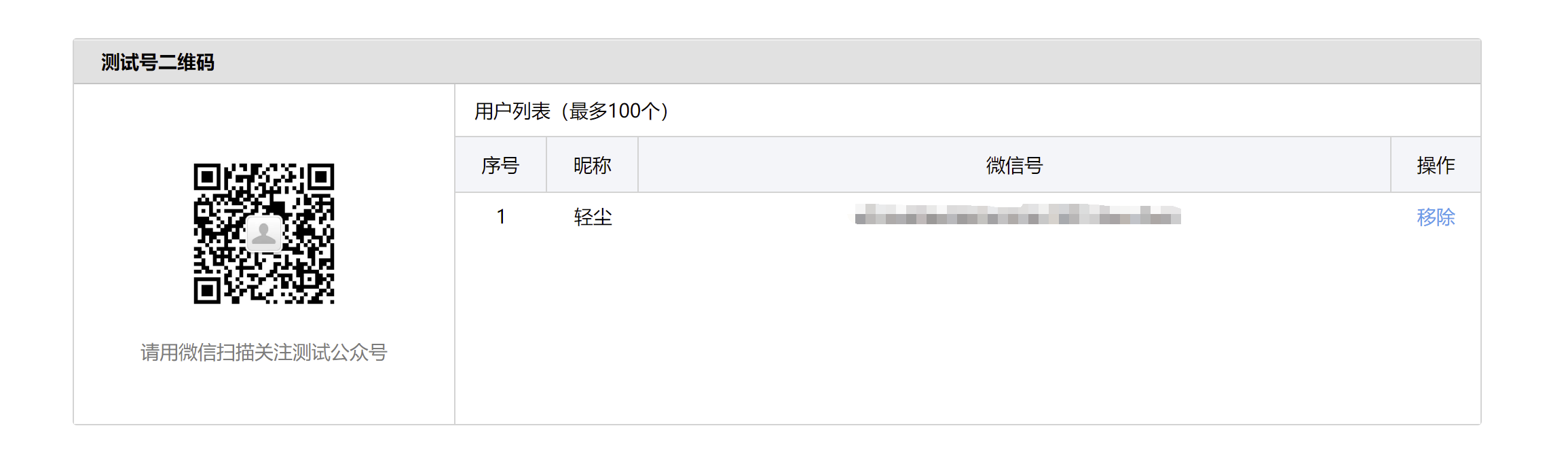
首先呢让我们看一下微信测试号的申请
先不慌 咱们先看看有没有权限(吃一堑,长一智)
顿时心里美滋滋 啊 不是一般的爽!
咱们的需要的appId 秘钥 以及接口权限都已经准备妥当 代码撸起来(其实是昨晚已经写好的 又想起了昨晚一万个cnm)
开发步骤
先看看腾讯那边的开发文档
第三步:这个config方法需要一个签名 signature 下面我们来看看他的签名算法
撸码
- 先定义好我们的变量
java
//日志打印
private static final Logger LOGGER = LoggerFactory.getLogger(WxSupport.class);
//wx 测试 appId
public static final String appId = "xxxx";
//wx 测试 秘钥
public static final String appSecret = "xxxxxx";
//获取token url
public static final String getAccessTokenUrl = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential";
//wx jsapi_ticket
public static final String getJsapiTicketUrl = "https://api.weixin.qq.com/cgi-bin/ticket/getticket";
//缓存token的key
public static final String tokenCacheKey = "wx.access.token";
//缓存零时票据的key
public static final String jsapiTicketCacheKey = "wx.jsapi.ticket";- 获取access_token
java
/**
* 获取wx token
*/
public String getAccessToken() {
Cache cache = CacheKit.me().getCache();
String cacheAccessToken = cache.get(tokenCacheKey);
if (StrKit.notBlank(cacheAccessToken)) {
LOGGER.info("我从缓存中读取到了access token {}", cacheAccessToken);
return cacheAccessToken;
}
String result = HttpKit.get(getAccessTokenUrl + "&appid=" + appId + "&secret=" + appSecret);
LOGGER.info(result);
String accessToken = new JSONObject(result).getStr("access_token");
if (StrKit.isBlank(accessToken)) return null;
cache.setex(tokenCacheKey, 7000, accessToken);
LOGGER.info("我从腾讯服务器中获取到了access token {},并存入了缓存", accessToken);
return accessToken;
}- 获取临时票据
java
/**
* 获取调用微信JS接口的临时票据
*/
public String getJsapiTicket() {
Cache cache = CacheKit.me().getCache();
String cacheJsapiTicket = cache.get(jsapiTicketCacheKey);
if (StrKit.notBlank(cacheJsapiTicket)) {
LOGGER.info("我从缓冲中读取到了jsapi ticket {}", cacheJsapiTicket);
return cacheJsapiTicket;
}
String result = HttpKit.get(getJsapiTicketUrl + "?access_token=" + getAccessToken() + "&type=jsapi");
LOGGER.info(result);
String jsapiTicket = new JSONObject(result).getStr("ticket");
if (StrKit.isBlank(jsapiTicket)) return null;
cache.setex(jsapiTicketCacheKey, 7000, jsapiTicket);
LOGGER.info("我从腾讯服务器中获取到了jsapi ticket {},并存入了缓存", jsapiTicket);
return jsapiTicket;
}- 进行签名
java
/**
* 进行签名
* 文档查看 https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html#62
*
* @param timestamp 时间戳
* @param noncestr 签名随机字符串
* @param url 网页当前url
*/
public String signature(long timestamp, String noncestr, String url) {
String paramUrl = "jsapi_ticket=" + getJsapiTicket() + "&noncestr=" + noncestr + "×tamp=" + timestamp + "&url=" + url;
return SecureUtil.sha1(paramUrl);//SecureUtil.sha1()方法是hutool提供的
}如果你能顺利完成签名 那基本上就已经完成了一大步了
为了方便获取值 我定义了一个实体对象
java
public class WxConfigModel {
private String appId;
/** 生成签名的时间戳*/
private long timestamp;
/** 生成签名的随机串*/
private String nonceStr;
/** 签名*/
private String signature;
/** 需要使用的JS接口列表*/
private String[] jsApiList;
}得到vx config需要的对象
java
/**
* 得到wx config对象
* @param url 分享链接的地址
*/
public WxConfigModel createWxConfigModel(String url) {
WxConfigModel wxConfigModel = new WxConfigModel();
long timestamp = new Date().getTime();
String noncestr = "jiubanqingchen@2021";
String signature = signature(timestamp, noncestr, url);
wxConfigModel.setAppId(appId);
wxConfigModel.setTimestamp(timestamp);
wxConfigModel.setNonceStr(noncestr);
wxConfigModel.setSignature(signature);
wxConfigModel.setJsApiList(new String[]{"updateAppMessageShareData", "updateTimelineShareData"});
return wxConfigModel;
}在controller里面设置值
java
//生成vx分享配置
WxSupport wxSupport = new WxSupport();
set("wxConfigModel", wxSupport.createWxConfigModel(article.get("visitUrl")));
//set("wxConfigModel", wxSupport.createWxConfigModel("https://www.jiubanqingchen.cn/article/11.html"));在需要分享的页面
javascript
#if(wxConfigModel)
<script>
//配置对象
wx.config({
debug: false,
appId: '#(wxConfigModel.appId)',
timestamp: #(wxConfigModel.timestamp),
nonceStr: '#(wxConfigModel.nonceStr)',
signature: '#(wxConfigModel.signature)',
jsApiList: ['updateAppMessageShareData','updateTimelineShareData']
});
//检验api是否有用
wx.checkJsApi({
jsApiList: ['updateAppMessageShareData','updateTimelineShareData'],
success: function(res) {
console.log(res)
}
});
//页面配置完成后 设置分享数据
wx.ready(function () {
wx.updateAppMessageShareData({
title: '#(article.title)',
desc: '#(article.abstract)',
link: '#(article.visitUrl)',
imgUrl: '#(article.articleImageUrl)',
success: function () {
console.log("设置成功")
}
})
});
</script>
#end好了,搞定,我去分享啦
又想到了一个问题 如果你还是发现他告诉你没有权限 很可能是你没有配置测试账号